This last week, on Thursday, May 19th, Microsoft Announced the General Availability of the new Power Apps modern app designer. With this new designer builders will be able to build model-driven apps with Dataverse views, forms and custom pages with simplicity. The new modern app designer will replace the classic designer and is now in full feature parity with it. Let’s look at the different areas of the app designer.
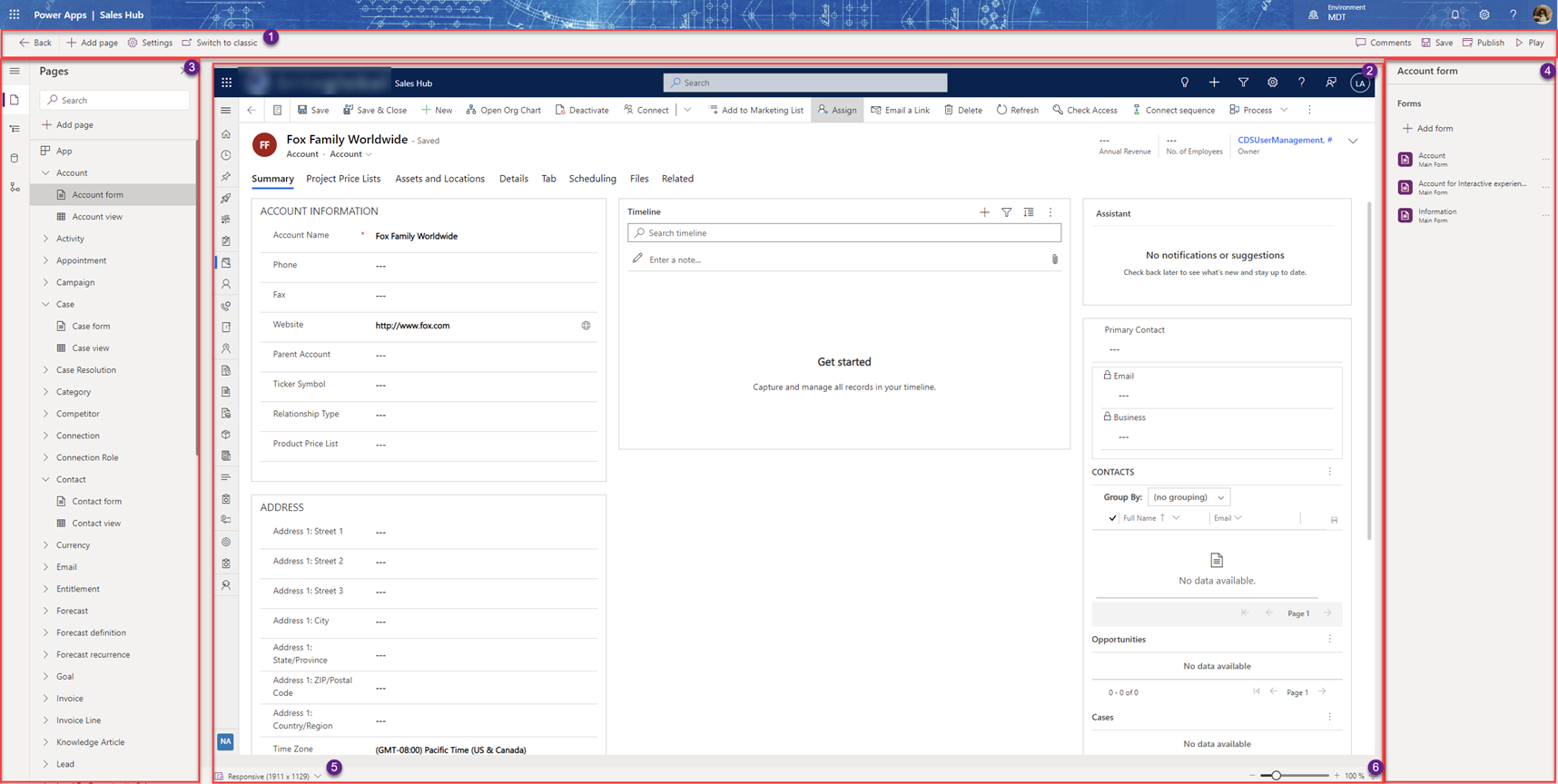
In the image below we can see the different areas and panes while working on the form designer within the Pages Pane.

The areas in the image below include the following:
- Command Bar: includes buttons such as Add page, settings, Switch to classic, Save, Publish and Play
- App Preview Pane: shows a real time preview of the app, as it would appear once the form is published
- Panes window: The panes window can show the Pages, Navigation, Data or Automation panes. In the image above we show the Pages pane which gives us the ability to see the components within the app, and allows us to add or remove forms and views for each of the tables in the app.
- Properties page: displays the properties of the current selected component. In the case of the form, it shows the list of available forms for the current app, and provides the ability to add additional forms, edit the forms (which will pop up a new form designer) or remove the form from the app.
- Preview size switcher: allows changing the size of the form preview to show us how the app will look with different screen sizes or devices or in responsive mode
- Zoom slider: allows us to change the zoom of the display and see how it looks with different zoom sizes.
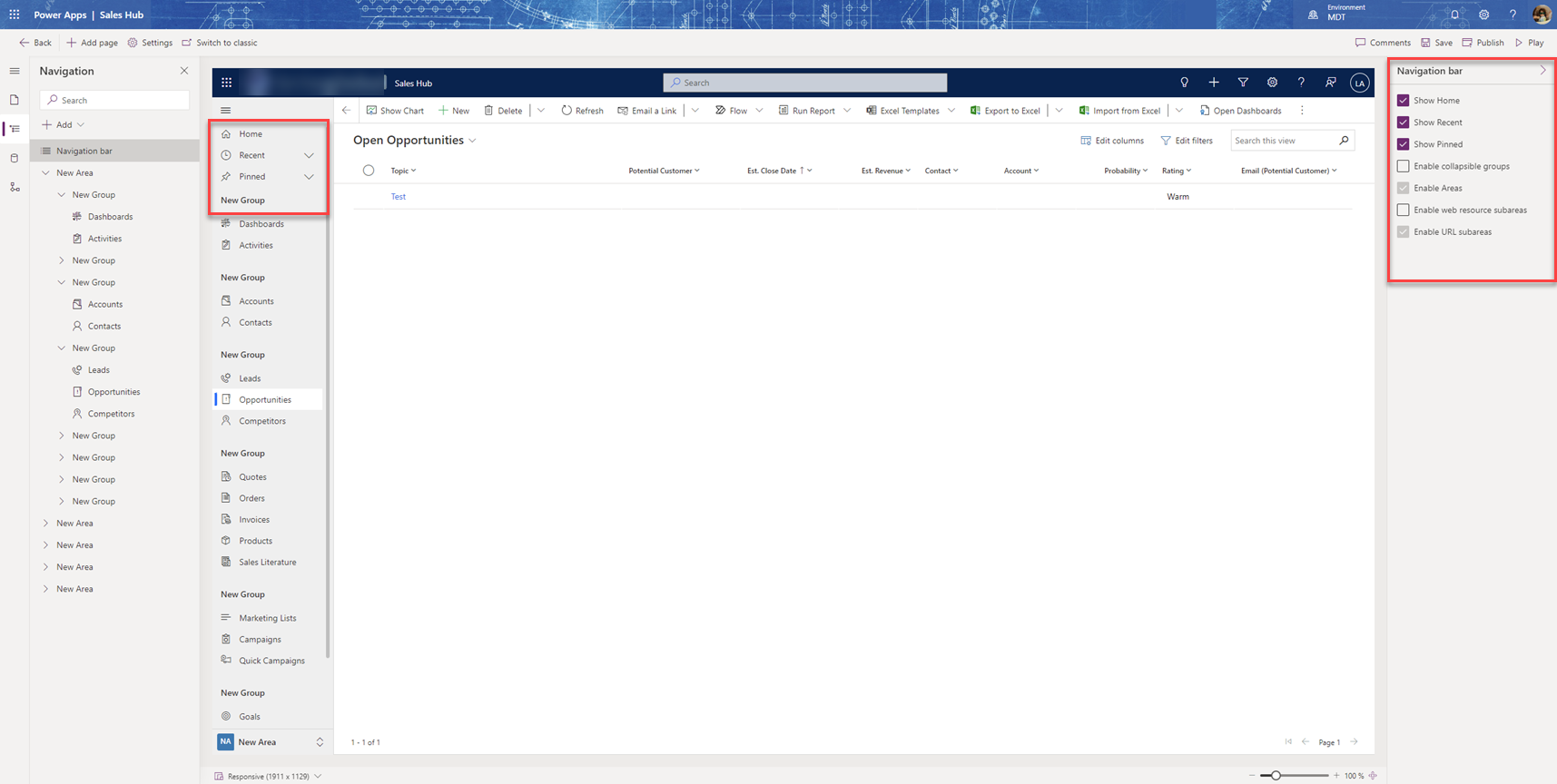
When looking at the Navigation pane options, we have various options for selecting how the Navigation bar will be customized and what items will be available in it. On the right side of the image below, we see several options that are available for us for selection to determine the navigation area will look like:

- Show Home: determines whether the Home link will be visible on the Navigation Pane
- Show Recent: determines whether the Recent items collapsible menu will be visible on the Navigation Pane
- Show Pinned: determines whether the Pinned items collapsible menu will be visible on the Navigation Pane
- Enable collapsible groups: determines whether subareas should be grouped under collapsible navigation areas
- Enable Areas: determines whether multiples areas can be available on the app. If this is an existing app with multiple areas, this option will be disabled.
- Enable web resource subareas: determines whether web resources can be added to the app as a type of subarea
- Enable URL subareas: determines whether URLs can be added to the app as a type of subarea
For additional information about this topic, you can see the original documentation on the Microsoft web site:
https://docs.microsoft.com/en-us/power-apps/maker/model-driven-apps/app-designer-overview